Automatic generation of C++ code for process models – 2 of 3
In this part two of the series of three posts we will leverage the techniques discussed in part one (command-line C++ code generation from the JSON representation of process models with the jinja2 template engine) to make the code generation interactive.
JSON, JSON schema and Jinja2 templates are de-facto standards and there are quite a few tools that understand these formats.
One such tool is Jeremy Dorn’s json-editor (JSON Schema Based Editor), a JavaScript library which takes a JSON Schema and uses it to generate an HTML form. Here it is in a graphical depiction of the idea behind json-editor (Copyright (c) 2013 Jeremy Dorn):
To get the best out of json-editor, we’ll need to expand the basic JSON schema presented in part one, adding a few additional, optional fields (title, format, propertyOrder, template, watch, enumSource). The expanded schema is quite verbose so if you really want to see it here is the link.
Another tool is Mozilla’s Nunjucks, a JavaScript implementation of the Jinja2 templating language.
With the help of these two and a few more JavaScript libraries, it is possible to create a client-side, browser-based interactive JSON editing + code generation tool: the LIBPF™ model wizard.
Here is a screenshot of the LIBPF™ model wizard with the MicroTurbine model from the cogeneration demo:
 The wizard behind the scenes uses the very same JSON representation we have shown in part one, and you can see it for the currently loaded model by clicking on the JSON button at the top of the Model tab. For example here is the link to the JSON representation for the MicroTurbine model.
The wizard behind the scenes uses the very same JSON representation we have shown in part one, and you can see it for the currently loaded model by clicking on the JSON button at the top of the Model tab. For example here is the link to the JSON representation for the MicroTurbine model.
From the JSON representation, the LIBPF™ model wizard can generate the Process Flow Diagram preview, which gives you a rough idea of how the connectivity you have defined in the streams section of the JSON translates:
 The graph is rendered as a SVG file by Mike Daines’s excellent Viz.js library, a port of the graphviz dot tool from C to JavaScript, based on emscripten (a compiler from C and C++ into JavaScript that lets you run C and C++ on the web at near-native speed, without plugins). Notice that cut streams are displayed in blue.
The graph is rendered as a SVG file by Mike Daines’s excellent Viz.js library, a port of the graphviz dot tool from C to JavaScript, based on emscripten (a compiler from C and C++ into JavaScript that lets you run C and C++ on the web at near-native speed, without plugins). Notice that cut streams are displayed in blue.
Finally thanks to the Nunjucks library the LIBPF™ model wizard can perform the C++ code generation directly in the browser, without the need to invoke the command-line commands described in part one (but if you prefer them, you can still use them !).
Here is the generated interface for the MicroTurbine model (.h file):
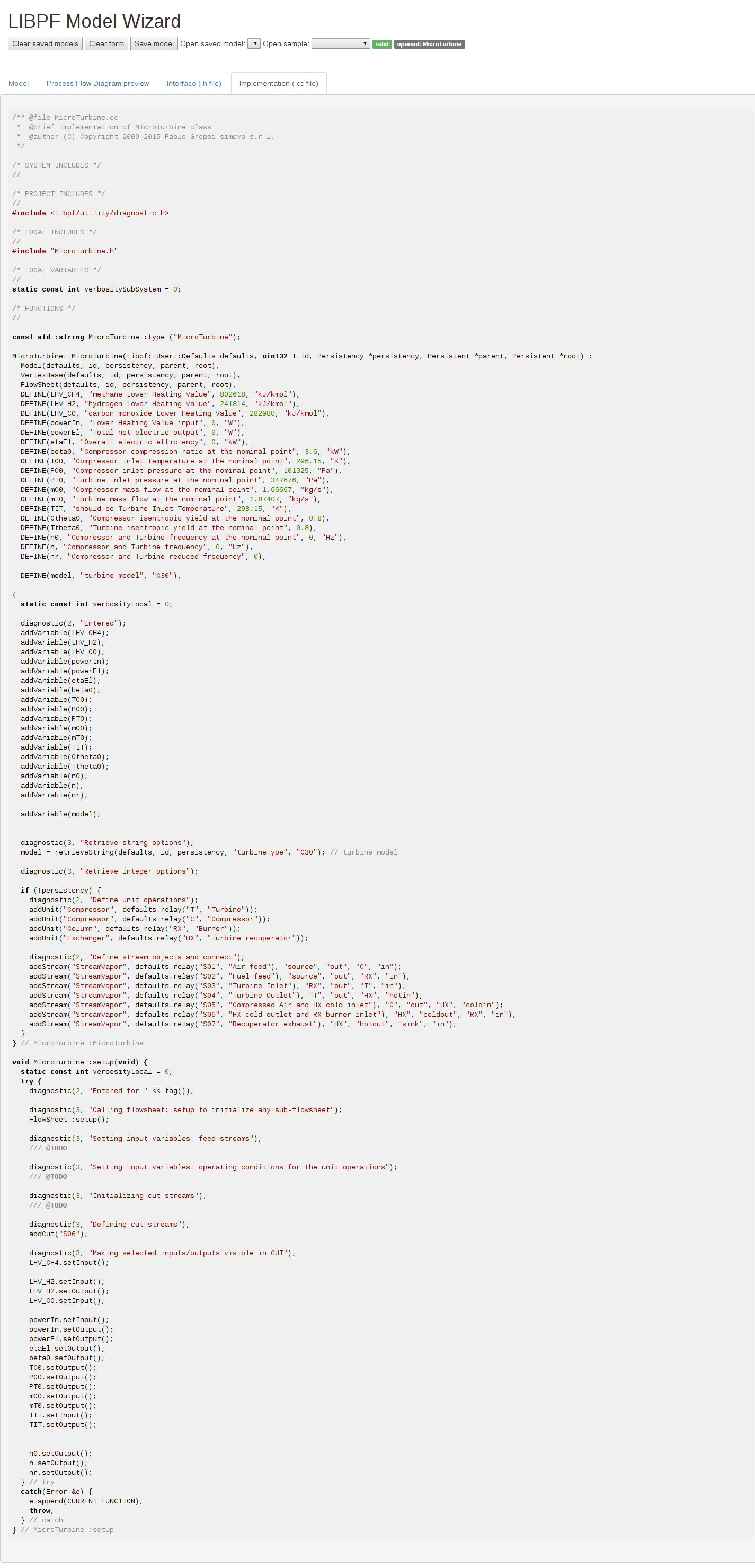
 and here is the generated implementation (.cc file):
and here is the generated implementation (.cc file):
 The syntax highlighting is also performed in the browser thanks to the highlight.js JavaScript library.
The syntax highlighting is also performed in the browser thanks to the highlight.js JavaScript library.
The LIBPF™ model wizard can be used online at this address: </sdk/model_wizard/>.
This tutorial video will guide you in your first steps:
Finally, we choose to release the source code for the LIBPF™ model wizard with an open source license so you can also run it locally: to do so, clone the gitlab repo and have a look at the README.
Watch out for part three in this series, where we’ll present the complete model development workflow using the automatic code generation tool presented here !